Interactive Demo
<nile-slide-toggle label="Enable" > </nile-slide-toggle>
<nile-slide-toggle isChecked label="I am label" sublabel="I am Sublabel"></nile-slide-toggle>
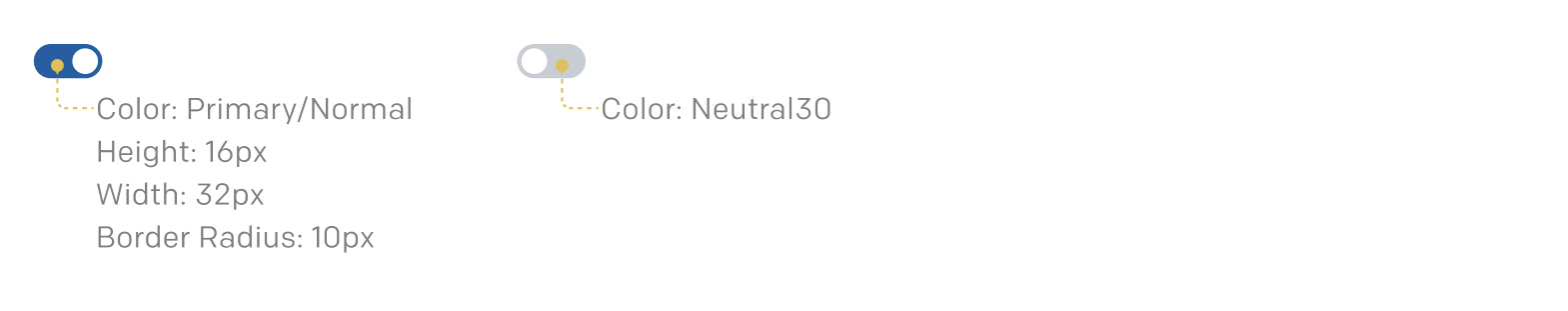
<nile-slide-toggle isChecked label="I am Disabled" disabled ></nile-slide-toggle>Anatomy

Error Slide toggle
<nile-slide-toggle error-message="error" label="Toggle"></nile-slide-toggle>Help text Slide toggle
<nile-slide-toggle help-text="help text" label="Toggle"></nile-slide-toggle>Attributes & Properties
| Name | Description | Type | Default | |
|---|---|---|---|---|
| label | Main title/lable for toggle | string | '' | |
| subLabel | Sublabel for toggle | string | '' | |
| fullWidth | Slide toggle occupies full width of the container | boolean | false | |
| textPosition | Position for label and sublabel relative to toggle button | 'left' | 'right' | 'right' | |
| isChecked | Value property for component | boolean | false | |
| disabled | Makes the slide option disabled. | boolean | false | |
| help-text | help hint text | string | '' | |
| error-message | error message shown below the slide toggle | string | '' |
Events
| Name | Description | Event Detail |
|---|---|---|
| nile-change | Emitted value changes. | - |
| nile-init | Emitted when the component connects. | - |
| nile-destroy | Emitted when the component disconnects. | - |
Purpose
SlideToggle
A toggle switch is a digital on/off switch. Toggle switches are best used for changing the state of system functionalities and preferences. Toggles may replace two radio buttons or a single checkbox to allow users to choose between two opposing states.